Best Practice
Gruppierung von Inhalten
Inhalte bzw. Seiten sind grundsätzlich unabhängig vom Status ihrer Veröffentlichung im thematisch passenden Buch einzusortieren. Bücher dienen der Gruppierung von Inhalten, nicht, um Berechtigungen und Status der Veröffentlichung abzubilden. Seiten, die nur intern sichtbar sein sollen, sollen in einem Kapitel intern zusammengefasst werden.
Gliederung von Seiten
- Überschriften
- gezielt und hierarchisch einsetzen
- mit "Großer Überschrift" beginnen, absteigend nächst kleinere verwenden, keine Größe auslassen
- keine Nummerierung
- nicht als Fragen formulieren
- max. 5 Wörter
- Standard: linksbündig mit notfalls sinnvoller Worttrennung
- Unnötige Leerzeilen vermeiden
- Vermeidung von Doppelformatierungen (z. B. fett formatierte Überschrift oder farbige Überschriften)
- Vermeidung von Tabellen (sind für mobile Darstellung ungeeignet)
- Vermeidung von unnötigen Leerzeilen (machen Seiten unnötig lang, zerstören Layout)
- mit geschützten Umbrüchen (
Shift + Enter) lassen sich Zeilenumbrüche ohne neun Absatz bzw. ohne neuen Nummerierungs-/Listenpunkt erzeugen
Hier ist
Beispiel.
https://www.computerkurs.com/word-kurs/zeilenumbruch-word/
Textformatierung
Inhalte aus anderen Dokumenten übernehmen
Bei der Übernahme von Inhalten, insbesondere aus Word-, PDF-Dokumenten und Web-Seiten ist darauf zu achten, dass Inhalte ohne Formatierung übernommen werden. Nach dem Kopieren (Strg + C) sollen diese mit Strg + Shift + V eingefügt werden.
Werden Inhalte aus Mails oder PDFs übernommen, werden Zeilenumbrüche mit übernommen. Zeilenumbrüche müssen entfernt und durch ein Leerzeichen ersetzt werden, damit der Textfluss gegeben ist.
Aus der PDF:
Hallo. Ich bin ein kleiner Blindtext. Und zwar[Umbruch]
schon so lange ich denken kann. Es war nicht[Umbruch]
leicht zu verstehen, was es bedeutet, ein blinder[Umbruch]
Text zu sein: Man ergibt keinen Sinn.
In Bookstack:
Hallo. Ich bin ein kleiner Blindtext. Und zwar[Leerzeichen]schon so lange ich denken kann. Es war nicht[Leerzeichen]leicht zu verstehen, was es bedeutet, ein blinder[Leerzeichen]Text zu sein: Man ergibt keinen Sinn.
Zudem sind vor und nach Überschriften keine Leerzeilen einzufügen:
Überschrift
[Leerzeile]
Hallo. Ich bin ein kleiner Blindtext.
[Leerzeile]
[Bild]
[Leerzeile]
Überschrift
Hallo. Ich bin ein kleiner Blindtext.
[Bild]
Verlinkungen
- Verlinkungen innerhalb der KB sind im gleichen, Verlinkungen externer Seiten in neuem Fenster zu öffnen; interne Verlinkungen können jederzeit per Rechtsklick
Link in neuem Tab/Fenster öffnengeöffnet werden. Nutzer sollen die Wahl haben. - zu Kontaktdaten verlinken:
- https://kb.el.uni-leipzig.de/books/start/page/kontakt aufrufen
- zur gewünschten Stelle scrollen
- Überschrift markieren
- Link aus Pop-up-Fenster kopieren und entsprechend einfügen
- https://kb.el.uni-leipzig.de/books/start/page/kontakt aufrufen
- Verlinkung zu einzelnem Abschnitt (auf einer Seite) oder einem Kapitel nutzen
- Buch/Seite aufrufen, wo links das Inhaltsverzeichnis ist, Rechtsklick auf Titel und Link kopieren
- Shortcuts oben für (interne) Verlinkung nutzen Strg + Shift + K
- Links auf Wörter statt URLs setzen:
Anmerkungsfelder und Inline Code
Achtung: Wird verwendet, um besonders wichtige Sachverhalte darzustellen
Tipp: Wird verwendet, um besonders hilfreiche Tipps darzustellen
Information: Wird verwendet, um zusätzliche Hinweise darzustellen
Wird im Text beschrieben, dass ein Button o. ä. angeklickt werden soll, dann diesen mit dem Inline Code kennzeichnen:
Im Tab Bewertung sehen Sie die Bewertungen. Klicken Sie auf Speichern und beenden. (Strg + 8)
Formulierungen
- Vermeidung von Abkürzungen, aber durchaus die gängigsten (z. B.; usw.) verwenden
- Vermeidung von redundanten Informationen
Besser Inhalte verlinken. Jede Seite sollte mit einzigartigem Text überzeugen. Suchmaschinen werten Seiten mit redundantem Inhalt ab. - Die Ansprache im Text lautet "Sie". Sollten Personengruppen genannt werden, dann bitte aufs Gendern achten:
- Lehrende
- Lernende
- Kollegen
- Nutzer
Anleitungen
- Was können Lehrende und Studenen damit machen? Für welche Lehr-Lern-Szenarien eignet sich die Aktivität? Beispiele: Reflexionsaufgaben, Kollaboratives Arbeiten, Vorwissenaktivierung, Einstieg ins Thema, etc.
- Zu Beginn stets auf die Grundanleitung zur Erstellung einer Aktivität verweisen: Anleitung zur Erstellung einer Aktivität
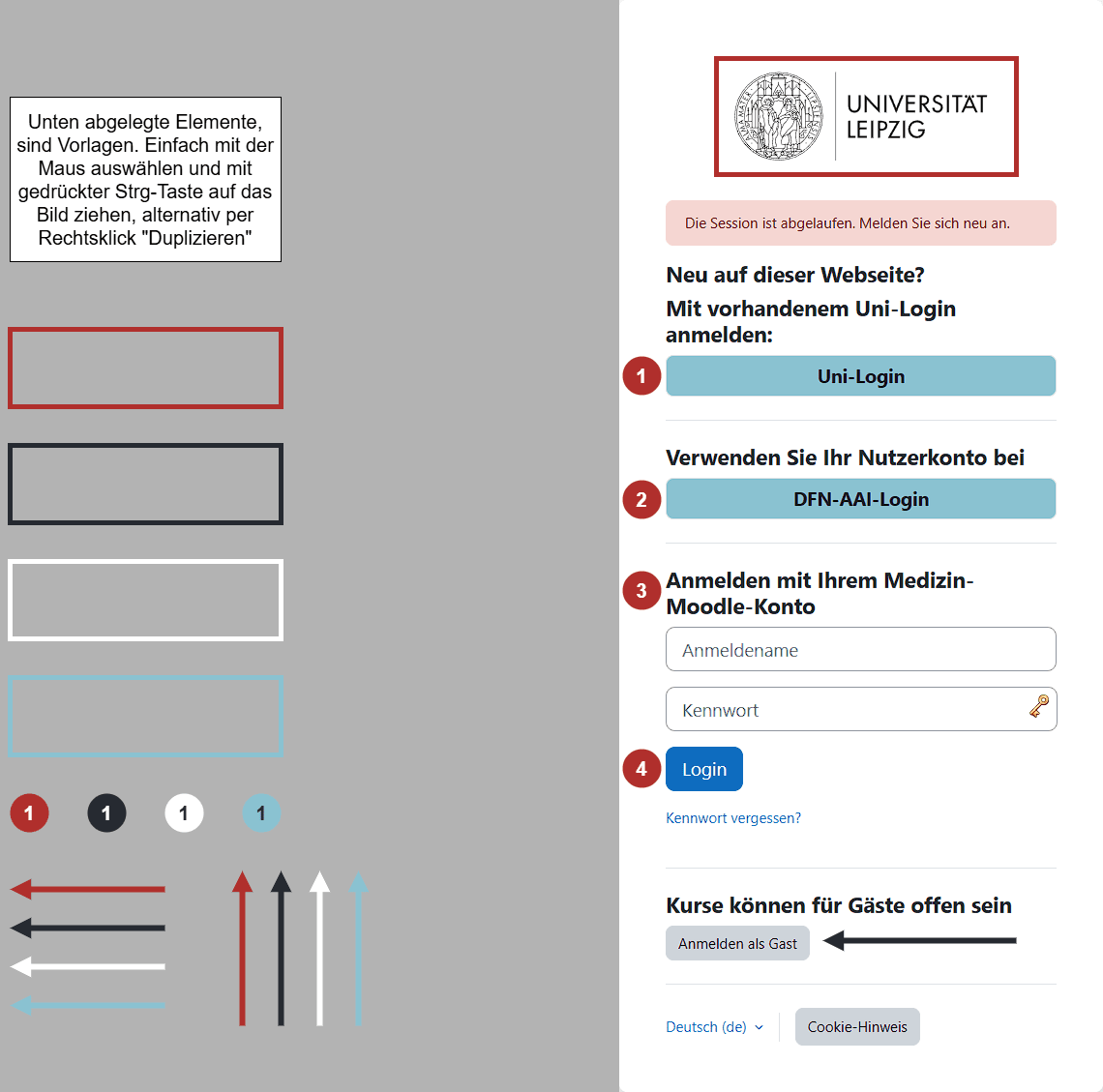
- Der graue Bereich mit den einweisenden Erklärungen bleibt erhalten, aber ohne grauen Hintergrund. Der Verweis auf die Screenshots (dass sie aus Moodle stammen) entfällt.
- Dabei wird das Format Absatz verwendet. Der Text ist linksbündig zu halten.
- Eine generelle Nummerierung entfällt. Bei Stichpunkten sind nur die Buttons oben im Editor zu verwenden:

- Screenshots, die nur auf das Klicken eines Buttons deuten, entfallen, um die Seite schlanker und kürzer zu halten. Dafür werden die Buttons mit dem Inline Code gekennzeichnet.
Bilder
Bilder können per Drag and Drop auf die Seite, mit Strg + v aus der Zwischenablage oder über den integrierten Zeichnungseditor eingefügt werden. Die letzten beiden Wege erzeugen PNGs. Bilder sollten
- den Text ergänzen
- einen kleinen Bereich zeigen auf dem nur das nötigste möglichst groß zu sehen ist
- selbsterklärend sein und keine Markierungen benötigen
Dateiformat
Bilder können im JPEG- und PNG-Format eingefügt werden. Um die bestmögliche Bildqualität bei gleichzeitig geringer Dateigröße zu erzielen, sollte das passende Format gewählte werden:
- PNG für Grafiken, Logos, Screenshots, Bilder mit wenig Farben, glatten Bildinhalten
- JPEGs für natürliche Fotos, wie sie mit einer Kamera aufgenommen werden
Als JPEG gespeicherte Screenshots können Artefakte (unscharfe Kanten) enthalten, während bei im PNG-Format gespeicherten natürlichen Fotos Flächenbildung und Verfärbungen entstehen.
Fotos
- Format 4:3
- möglichst im Querformat
- möglichst unbearbeitet, unbeschriftet
- Objekte möglichst groß und optisch komprimiert darstellen, dafür vom Objekt entfernen und hereinzoomen
Formatierung
- Bildanzeigebreite ohne Größenangabe (automatische Skalierung) oder im 150er Pixelraster (150, 300, 450, 600)
- Alternativtext einfügen
- Formatierung:
- linksbündig
- keine Leerzeilen drüber/drunter
- keine Rahmen
- bei Screenshots von Systemen:
- Nutzerdaten schwärzen
- Taskleisten entfernen
- Markierungen und Pfeile sinnvoll einfügen über den integrierten Zeicheneditor
- Bilder ergänzend unter Text anordnen. Bei Liste sind diese nach einem geschützten Umbruch (
Shift+Enter) einzufügen. - Texte sollten nicht neben Screenshots angeordnet werden, da dies die barrierefreie Nutzung einschränkt.
- Vor und nach Bildern keine Leerzeilen einfügen
- Bilde mit Alternativtext versehen
- statt in Collage, mehrere Bilder einzeln einfügen
Screenshot beschriften und einfügen
Manchmal müssen in einem Screenshot Elemente hervorgehoben werden. Dazu wie folgt vorgehen:
- Screenshot erstellen, in Zwischenablage speichern
- Bildvorlage durch Doppelklick mit integrierten Editor öffnen

- Screenshot mit
Strg + vaus der Zwischenablage einfügen - Bilder nicht skalieren, da sie sonst unscharf werden
- gewünschte Stellen markieren, dazu vorhandene Elemente (Rahmen, Pfeile, Badges) duplizieren und auf Screenshot legen; Grundsätzlich sollte für alle Markierungen nur eine Farbe verwendet werden, üblicherweise sollte dies das Rot sein. Falls das wegen des Hintergrundes nicht passt, ist eine der Farben in folgender, absteigender Priorität zu verwendenden:
- Rot (Granat, #b02f2c bzw. RGB 176, 47, 44)
- Schwarz (Basalt, #262a31 bzw. RGB 38, 42, 49)
- Weiß (#ffffff bzw. RGB 255, 255, 255)
- Blau (Aquamarin, #8ac2d1 bzw. RGB 138, 194, 209)
- Anzeigegröße auf 100 % stellen
- Den mit Markierungen überlagerten Screenshot im Editor erneut screenshoten
- Screenshot mit
Strg + vin Seite einfügen - falls notwendig, Anzeigegröße im Rastermaß von 150 px verringern
- Bildvorlage nicht speichern
Alternativtexte
- Sehbehinderte können keine Grafiken erkennen. Sie nutzen Screenreader, welche Alternativtext einer Grafik vorlesen
- Screenreader ignorieren Grafiken bei leerem Alternativtext, falls kein Alternativtext vorhanden ist, lesen sie im schlimmsten Fall den Dateinamen vor
- stellt euch die Frage: Ist die Grafik
- sinntragend? → aussagekräftigen Alternativtext erfassen, Was ist auf dem Foto zu sehen?
- dekorativ? → als dekorativ markieren = leerer Alternativtext
- so knapp wie möglich, gleichzeitig präzise
- Wenig präzise: "Frau mit Tasche"
- Besser: "Feine Dame mit roter Designer-Handtasche"
- Vermeide das Wort "Bild" im Alternativtext. "Bild eines Apfels" würde als "Bild, Bild eines Apfels" vorgelesen
- ist Text im Bild vorhanden, muss der Text auch im Alternativtext verwendet werden
Die. o. g. Punkte sind eine Zusammenfassung der Präsentation "Gute Alternativtexte schreiben" von Manu Heim der ETH Zürich.
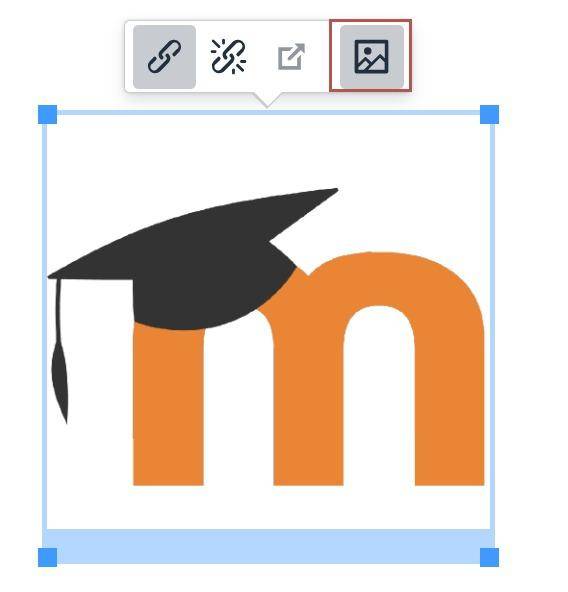
- Bei JPEGs: Klick auf das Bild. Dann das markierte Icon auswählen und Alternativtext eintragen.
- Über den Online-Editor hochgeladene Bilder:
- Oben rechts den Quellcode anzeigen lassen und das Bild finden (<img id="123" src="https...">).
- Dort innerhalb dieser <>-Klammern
alt="Hier Alternativtext schreiben"einfügen.- Beispiel: <div drawio-diagram="1626" contenteditable="false" id="bkmrk--4"><img id="bkmrk--5" src="https://kb.el.uni-leipzig.de/uploads/images/drawio/2023-08/drawing-11-1693473708.png" alt="Das ist eine Bildbeschreibung."></div>
- Wichtig: Nicht die Anführungszeichen vergessen!
Bei Unklarheit hier im Quellcode das unterste Bild anschauen. Im Quellcode lässt sich auch der Alternativtext von JPEGs anpassen.
Zeichnungseditor
Der integrierte Editor bietet die Möglichkeit, Zeichnungen zu erstellen. Das Ergebnisbild wird als PNG gespeichert uns ist später wieder bearbeitbar. Er hat folgende Vorteile:
- Bildinhalte können markiert und beschriftet werden
- Bilder können beschnitten werden
- mehrere Bilder können zu einer Collage kombiniert werden
- Bilder können auch später noch geändert werden
Er hat aber auch folgende Nachteile gegenüber klassisch eingefügten Bildern:
- fertiges Bild wird stets als PNG gespeichert, was für natürliche Fotos nicht optimal ist
- Bilder können nicht mit Klick auf das Bild vergrößert werden
- mit dem Texteditor können keine Alternativtexte (für Blinde) eingefügt werden
- Screenshot oder Bilder sollen mit dem Button
Zeichnung einfügen/bearbeitenbearbeitet werden:

Icons
🔗 https://www.urz.uni-leipzig.de/servicedesk-und-hilfe/kontakt-zum-servicedesk
📧 servicedesk@uni-leipzig.de
☎ +49 341 97-33333
Icons sind nur in Ausnahmefällen zu verwenden.
Anhänge
Inhalte sollten nativ, d. h. direkt mit dem vorhandenen Editor, eingepflegt werden. Die Verwendung von Anhängen ist nicht zu empfehlen. Anhänge
- können nicht aktualisiert werden
- sind nicht durchsuchbar
- sind nicht barrierefrei
- können nicht im Browser betrachtet werden
- werden auf mobilen Geräten schlecht dargestellt