Interne Verlinkung im Moodle-Kurs
Anker sind Markierungen, die innerhalb einer Moodle-Seite auf bestimmte Abschnitte oder Überschriften verweisen können. Sie bieten somit die Möglichkeit, ein individuelles Inhaltsverzeihnis zu erstellen und zu Themen oder Inhalten zu verlinken.
Bearbeiten einschalten
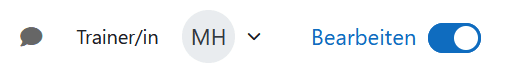
Aktivieren Sie zunächst den Bearbeitungsmodus, indem Sie den Regler oben rechts bewegen und damit das Bearbeiten einschalten.
Anker setzen
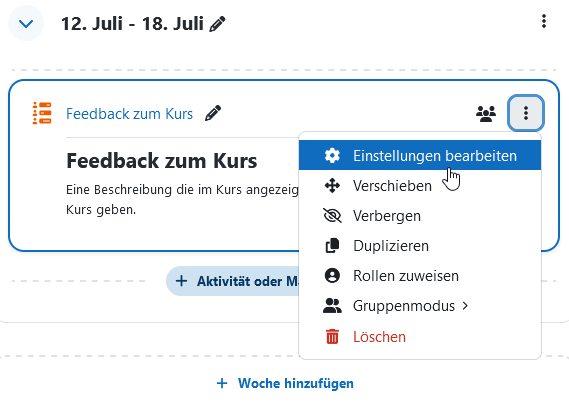
Um einen Anker zu setzen scrollen Sie zu dem gewünschten Kursabschnitt. Klicken Sie nun auf Bearbeiten (drei Punkte neben dem Namen der Aktivität) und wählen Sie dann Einstellungen bearbeiten. Sie können Anker nur auf Texten oder Bildern platzieren. Um einen Anker bei einer beliebigen Aktivität zu setzen müssen Sie diesen also in der Beschreibung der entsprechenden Aktivität platzieren.
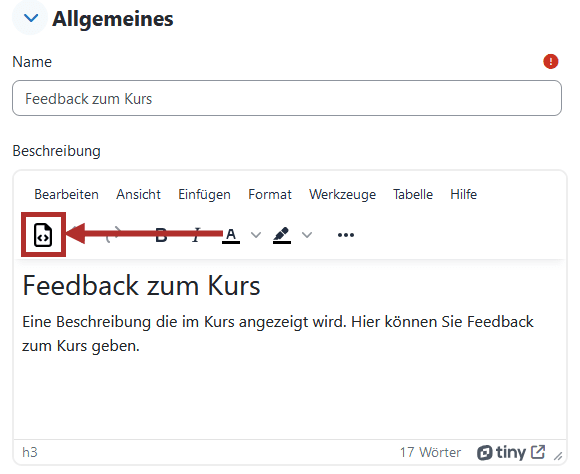
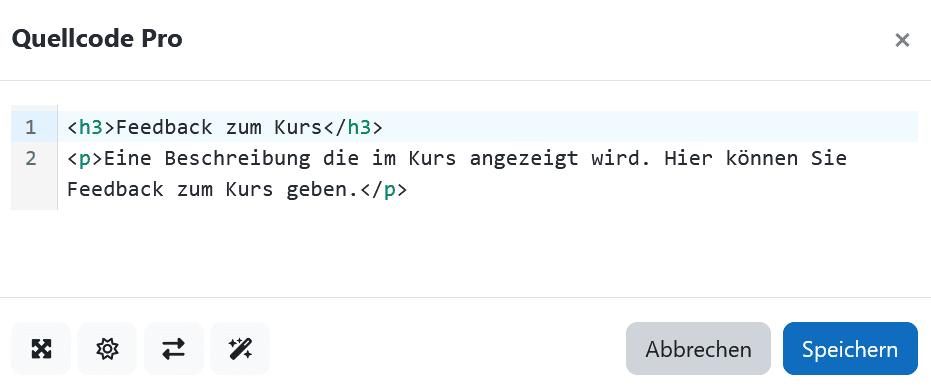
Es öffnet sich ein neues Fenster mit den Einstellungen der Aktivität. Scrollen Sie zum Eingabefenster Beschreibung. Diese erscheint in der Einstellungsseite unter dem Namen der Aktivität. Wechseln Sie mit Quellcode Pro in den HTML-Editor.
Im HTML-Editor sehen Sie Ihre Beschreibung in HTML Tags. Überschriften können Sie mit dem Tag <h#> (wobei „#“ als Platzhalten für eine Zahl steht, welche die Schriftgröße der Überschrift angibt) einstellen. Das Ende der Überschrift markieren sie mit </h#>. Textabschnitte beginnen mit dem Tag <p> und enden mit </p>.
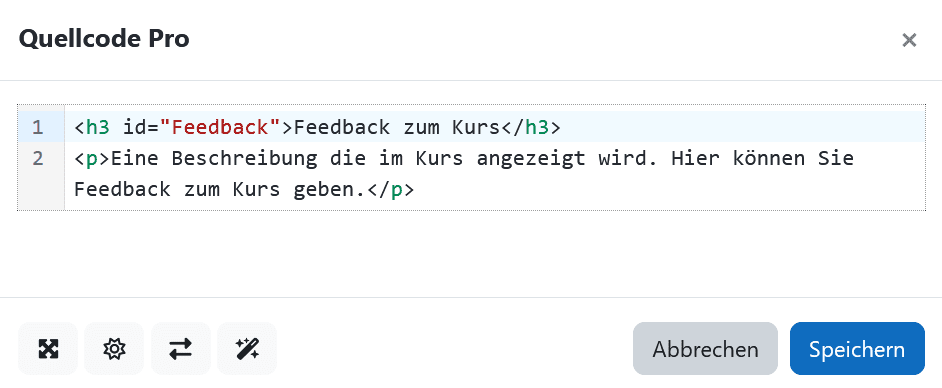
Nun können Sie an der gewünschten Stelle einen Anker platzieren. Fügen Sie in den gewünschten Tag id=Ankername ein, wobei der Ankername eine beliebige Buchstaben- und Zahlenfolge sein kann. Im Beispiel erhält der Anker den Namen „Feedback“ diesen können Sie dann verwenden um den Anker zu identifizieren.
Klicken Sie anschließend auf Speichern und auf der Einstellungsseite erneut auf Speichern und zum Kurs.
Auf einen Anker verlinken
Nun können Sie mit einem Link direkt auf den Punkt des Ankers im Kurs verweisen. Wenn Sie in der Adressleiste Ihres Browsers die Kurs-URL durch #Ankername ergänzen öffnet sich Ihr Kurs direkt am Punkt des jeweiligen Ankers. Der Link sollte folgende Form haben:moodle2.uni-leipzig.de/course/view.php?id=Ihre_Kurs_Id#Ankername
Diese Adresse können Sie nun kopieren und als Link an einer beliebigen Stelle einpflegen oder weitergeben.
Anker in der Blockleiste verlinken
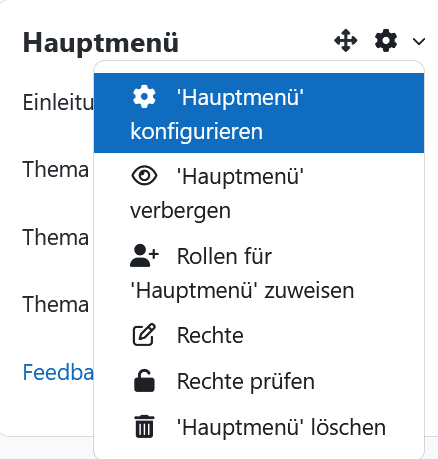
Sie können den Anker beispielsweise als Verlinkung in die Blockleiste einfügen, wenn Sie diese als Menü zur Navigation verwenden möchten (siehe Anleitung Textblock). Klicken sie dazu in einem Textblock am rechten Rand der Kursansicht auf Aktionsmenü (Zahnrad-Symbol) und [Blockname] konfigurieren.
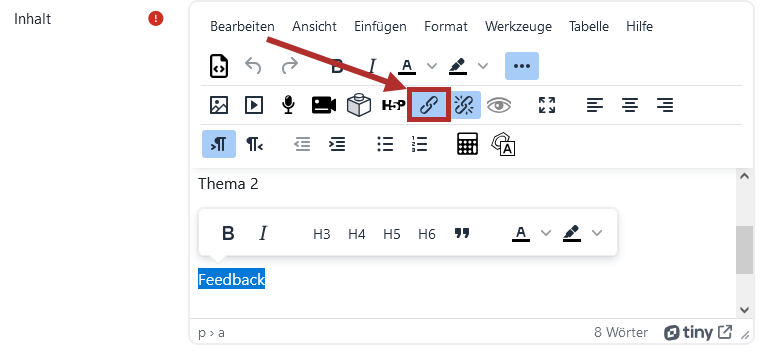
Es öffnet sich ein neues Textfeld für das Hauptmenü. Fügen Sie den gewünschten Titel als Text ein. Markieren Sie dann die Textstelle, die auf den Anker verlinken soll. Klicken Sie auf das Symbol Link einfügen.
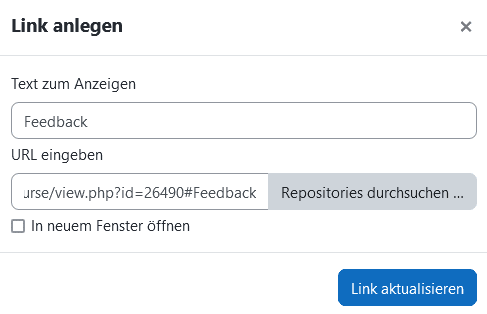
Es öffnet sich das Fenster Link anlegen, in dem Sie den in "Auf einen Anker verlinken" beschriebenen Link einfügen können. Klicken Sie dann auf Link anlegen/aktualisieren und schließlich auf Änderungen speichern.
Nun können Sie über den Link im Textblock direkt zum gewünschten Anker springen!