Universelles Textfeld
Ein universelles Textfeld hat Ähnlichkeiten zum normalen Textfeld, ist jedoch interaktiver und visuell ansprechender. Mithilfe von Themen- oder Kurs-Teasern kann direkt auf Themen und andere Kurse verlinkt werden.
Eine Aktivität erstellen
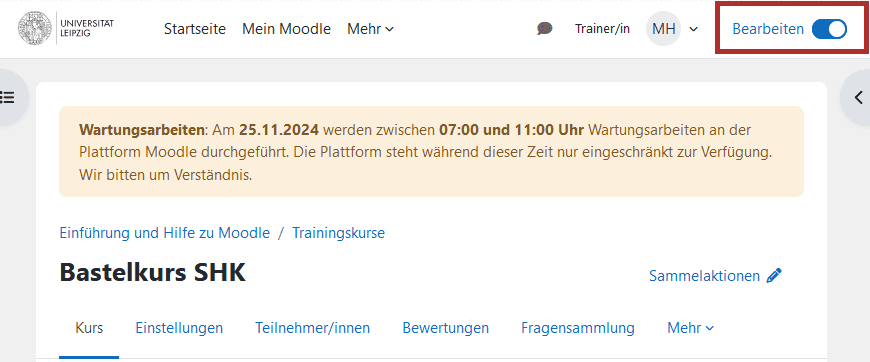
- Navigieren Sie in den gewünschten Kurs und klicken Sie auf
Bearbeiten, um den Bearbeitungsmodus zu aktivieren.
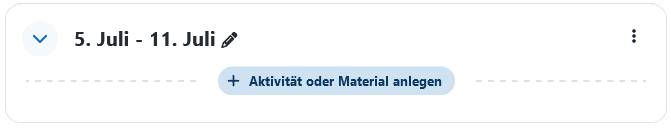
- Klicken sie im gewünschten Abschnitt auf
Aktivität oder Material anlegen.
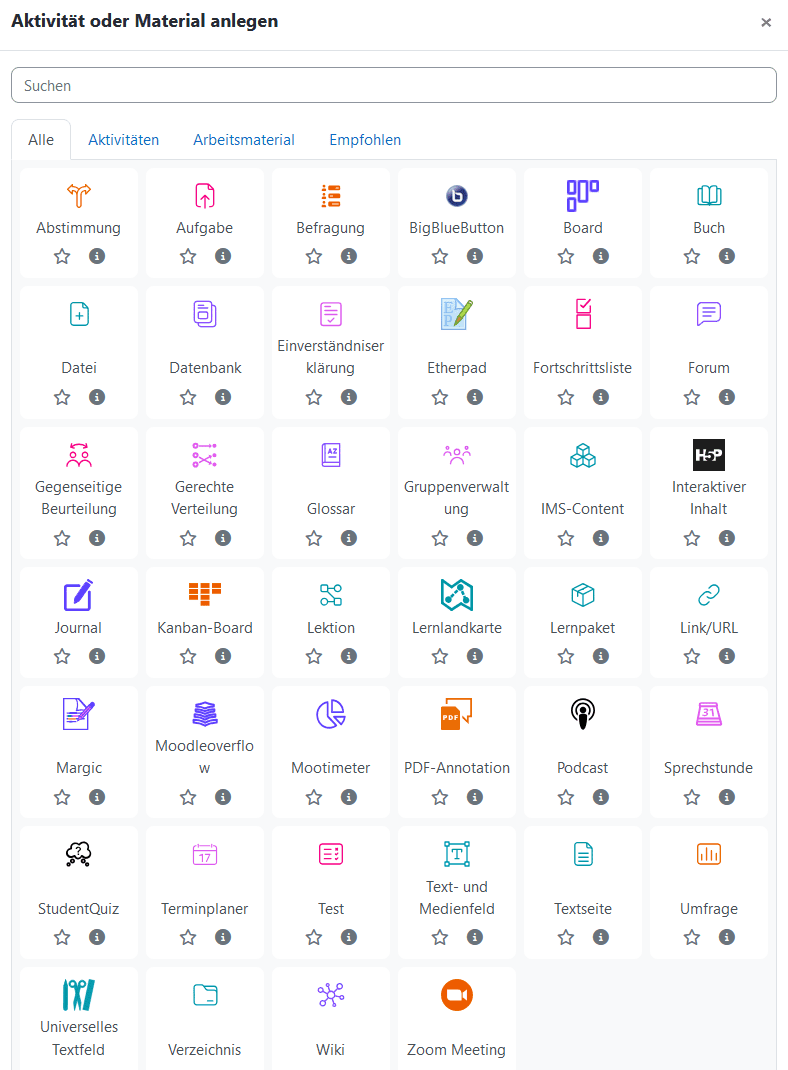
- Wählen Sie die gewünschte Aktivität aus der Liste aus und klicken Sie diese zum Hinzufügen an. Sie können ein Suchfeld nutzen um die Auswahl zu filtern.

Allgemeine Einstellungen anpassen
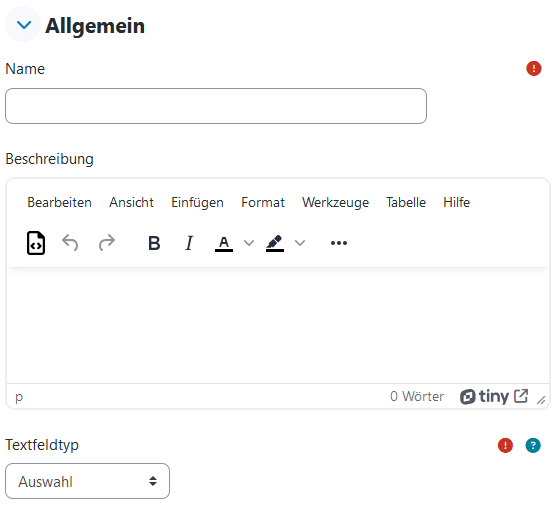
- Nun öffnen sich die allgemeinen Einstellungen. Sie haben die Möglichkeit, einen
Namen, eineBeschreibungfür das Textfeld einzugeben und denTextfeldtypen(siehe Abschnitt Textfeldtypen) auszuwählen.
- Klicken Sie auf
Speichern und zum Kurs.
Textfeld-Einstellungen festlegen
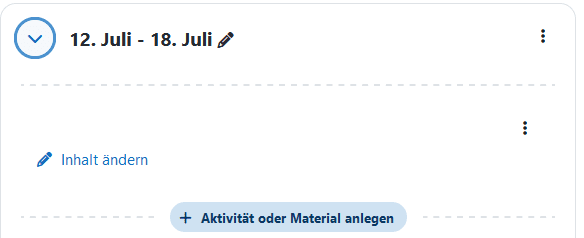
- Scrollen Sie nach Auswahl des Textfeld-Typen in der Kursübersicht erneut zu dem entsprechenden Kursabschnitt und klicken Sie auf
Inhalt ändern.
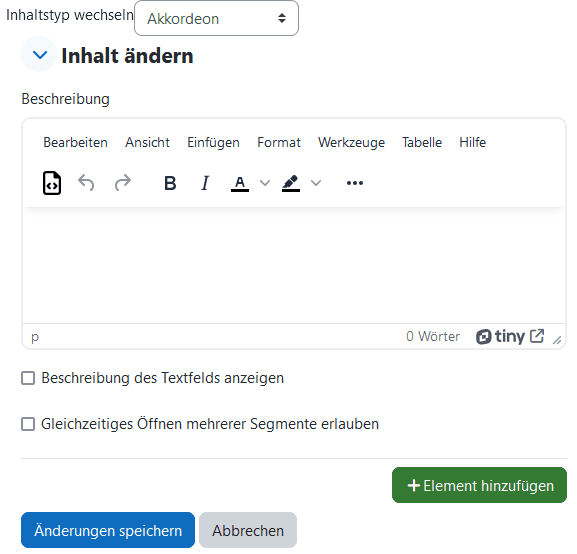
- Ein neues Fenster öffnet sich. Sie können hier den Inhaltstypen im Nachhinein verändern. Bei jedem Textfeld-Typen können Sie zunächst eine
Beschreibungfür das Textfeld eingeben und auswählen, ob Sie die Beschreibung anzeigen lassen wollen. Danach folgen Typen-spezifische Einstellugnsmöglichkeiten. Bestätigen Sie alle Änderungen immer mitÄnderungen speichern.
Textfeld-Typen
Akkordeon
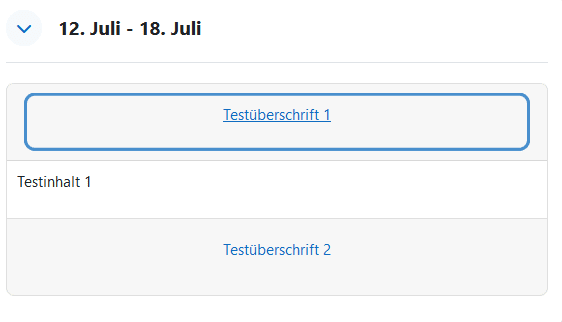
- Mit einem Akkordeon können Sie das Textfeld in mehrere Bereiche aufteilen, von denen zunächst nur die Überschrift sichtbar ist. Durch Klick auf die Überschrift kann der jeweilige Inhalt aufgeklappt werden.
- Im Fenster
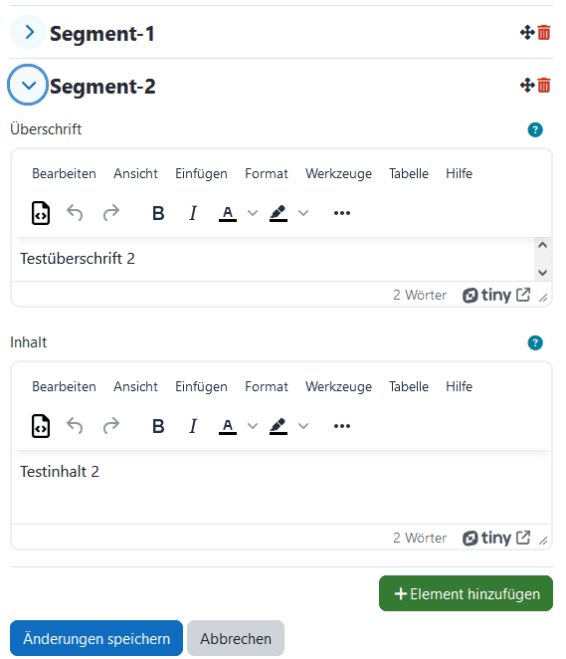
Inhalt ändernerhalten Sie zugriff auf den ButtonElement hinzufügenum neue Abschnitte zu erstellen. Sie können bestehende Abschnitte mit den Buttons im rechten Bereich neben dem Segments-Titel (bspw.Segment-2) verschieben oder löschen. Öffnen Sie die Inhalte des jeweiligen Segmentes über das Pfeilsymbol links neben dem Segments-Titel. Vergeben Sie jeweils eineÜberschriftund füllen Sie den Abschnitt mitInhalt(Sie können alle Funktionen des TinyMCE-Texteditors nutzen). Bestätigen Sie wie üblich mitÄnderungen speichern.
Karussell
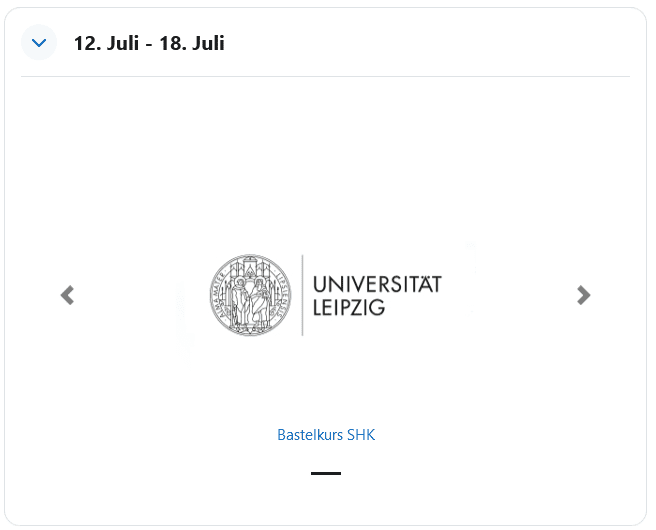
- Das
Karussellbietet sich an, wenn Sie bspw. Lernschemata einbauen wollen oder Buttons in Ihren Moodle-Kurs einbetten möchten. Im Karussel wird jeweils eine Kachel dargestellt. Durch Klick auf Pfeile an der linken und rechten Seite kann die Kachel umgestellt werden.
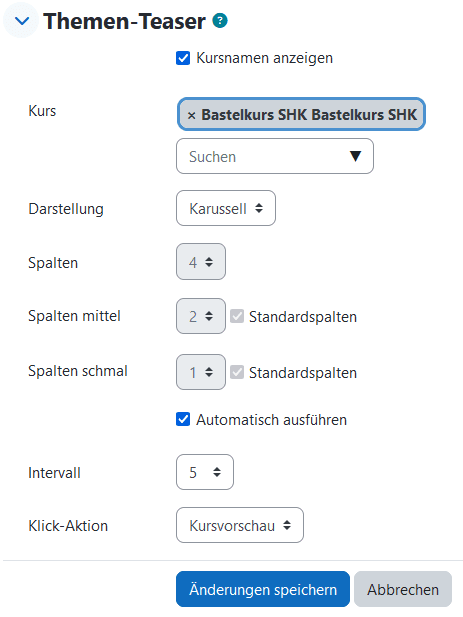
- Im Fenster
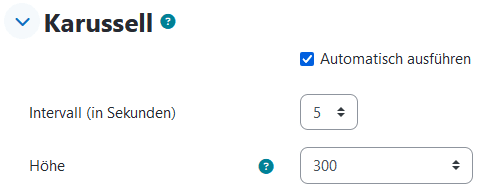
Inhalt ändernklappen Sie den AbschnittKarussellauf. Hier können Sie die Automatische Ausführung aktivieren, das Intervall einstellen, in welchem sich die Kacheln abwechseln, aber auch eine festeHöhe, auf die alle Bilder skaliert werden. Wenn alle Bilder die gleiche Größe haben, können Sie auch dieAutomatische Höheeinstellen.
- Anschließend können Sie die Hintergrundfarbe mit einem Color-Picker aussuchen, oder indem Sie einen Hex-Farbcode eingeben, sowie Einstellungen zur Bildbeschriftung vornehmen.
- Nachdem alle Voreinstellungen getroffen wurden, können Sie die Kacheln mit Inhalt befüllen. Fügen Sie mit dem Button
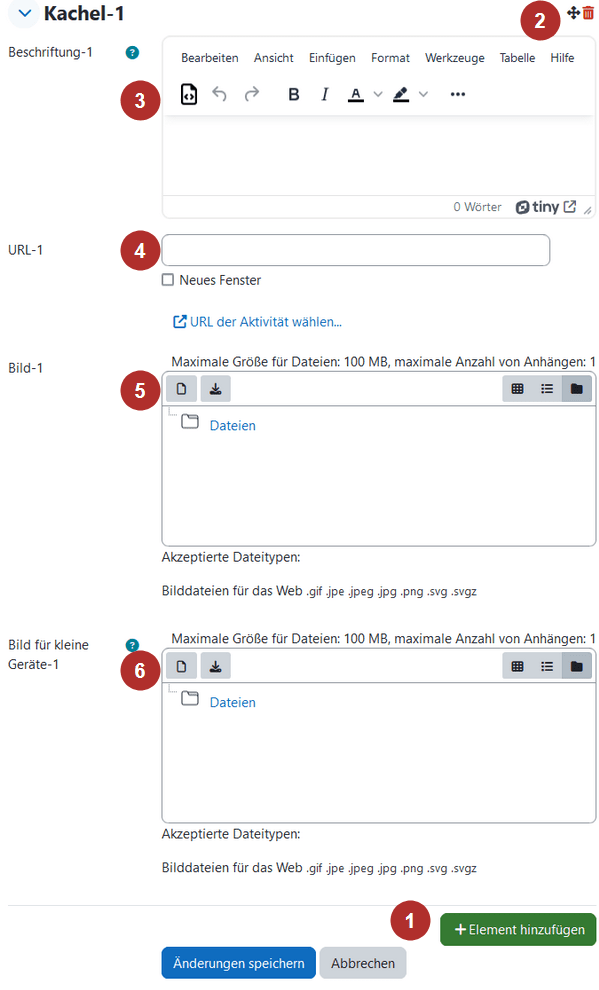
Element hinzufügen(1) eine Kachel hinzu. Sie können die Kachel über Buttons rechts neben dem Titel verschieben oder löschen (2). Klicken Sie dann auf den AbschnittKachel-1.Beschriften(3) Sie die Kachel. Die Beschriftung ist notwendig, da diese auch angezeigt wird, wenn kein Bild hochgeladen wurde. Die Kacheln können auch als Buttons zum Öffnen von Links genutzt werden, indem Sie eineURL(4) eingeben. Optional können Sie zum Schluss einBild(5) hochladen und ein kleineres für Mobilgeräte (6). Wenn Sie kein schmaleres Bild haben, wird das normale Bild angezeigt.
- Sie können nach diesem Schema beliebig viele Kacheln anklicken. Wenn Sie mehr Kacheln benötigen, können Sie auf
Element hinzufügenklicken. Wählen Sie abschließendÄnderungen speichernaus.
Eingeklappter Text
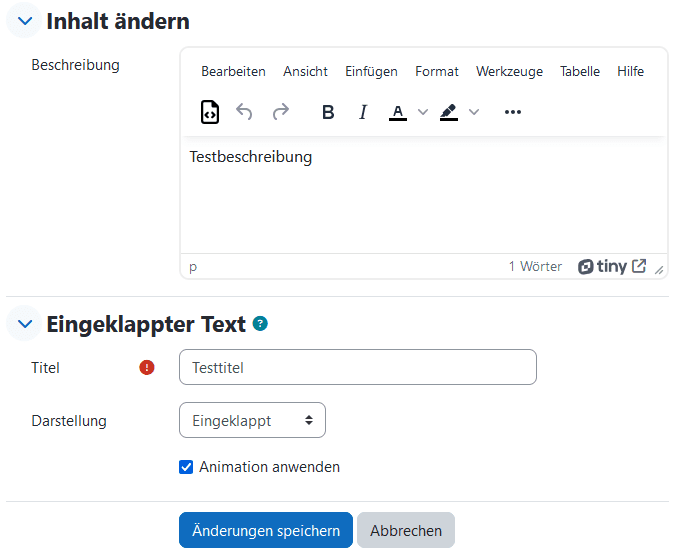
- Im Fenster
Inhalt ändernpassen Sie den Inhalt unterBeschreibungan (Sie können alle Funktionen des TinyMCE-Texteditors nutzen) und geben Sie dem Textfeld einenTitel.
- Wählen Sie anschließend die
Darstellungaus. Wenn Sie die eingeklappte Darstellung auswählen, wird nur der Titel angezeigt. Die Beschreibung wird erst bei einem Klick auf den Titel angezeigt.
- Wenn Sie den
Modalen Dialogals Darstellung auswählen, wird ein Dialogfenster bei Klick auf den Titel angezeigt.
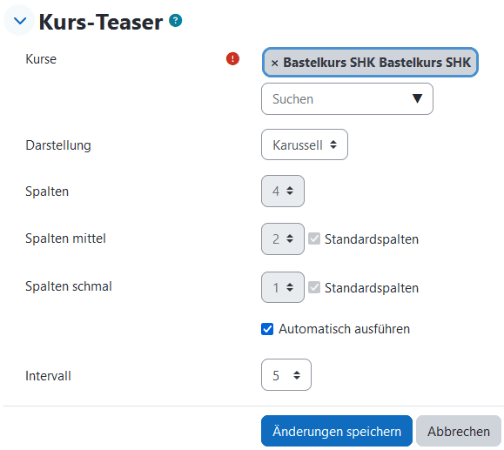
Kurs-Teaser
Gitter
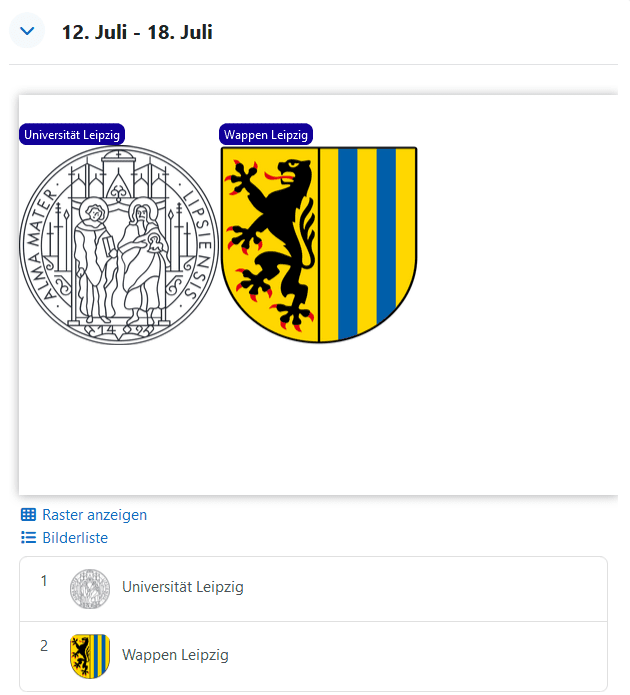
- Bei diesem Textfeld-Typen werden Kacheln in einem
Gitternebeneinander angezeigt. Wenn auf die Kacheln geklickt wird, öffnet sich entweder ein Dialogfeld oder eine vorher definierte URL.
- Im Fenster
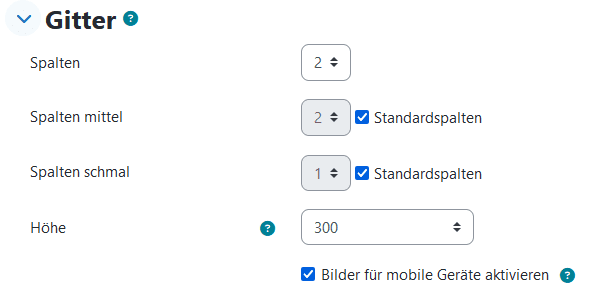
Inhalt ändernklappen Sie den AbschnittGitteraus und wählen Sie die Anzahl derSpaltenund dieHöheder Bilder aus.
- Nachdem alle Voreinstellungen getroffen wurden, können Sie die Kacheln mit Inhalt befüllen. Fügen Sie mit dem Button
Element hinzufügen(1) eine Kachel hinzu. Sie können die Kachel über Buttons rechts neben dem Titel verschieben oder löschen (2). Klicken Sie dann auf den AbschnittKachel-1.Beschriften(3) Sie die Kachel. Die Kacheln können auch als Buttons zum Öffnen von Links genutzt werden, indem Sie eineURL(4) eingeben, andernfalls öffnet sich ein Dialogfenster mit derBeschriftung(3). Optional können Sie zum Schluss einBild(5) hochladen und ein kleineres für Mobilgeräte (6). Wenn Sie kein schmaleres Bild haben, wird das normale Bild angezeigt.
- Klicken Sie abschließend auf
Änderungen speichern.
Bilderleinwand
- Mit einer Bilderleinwand erhalten Sie Zugriff auf eine Fläche auf der Sie frei Bilder positionieren können.

- Im Fenster
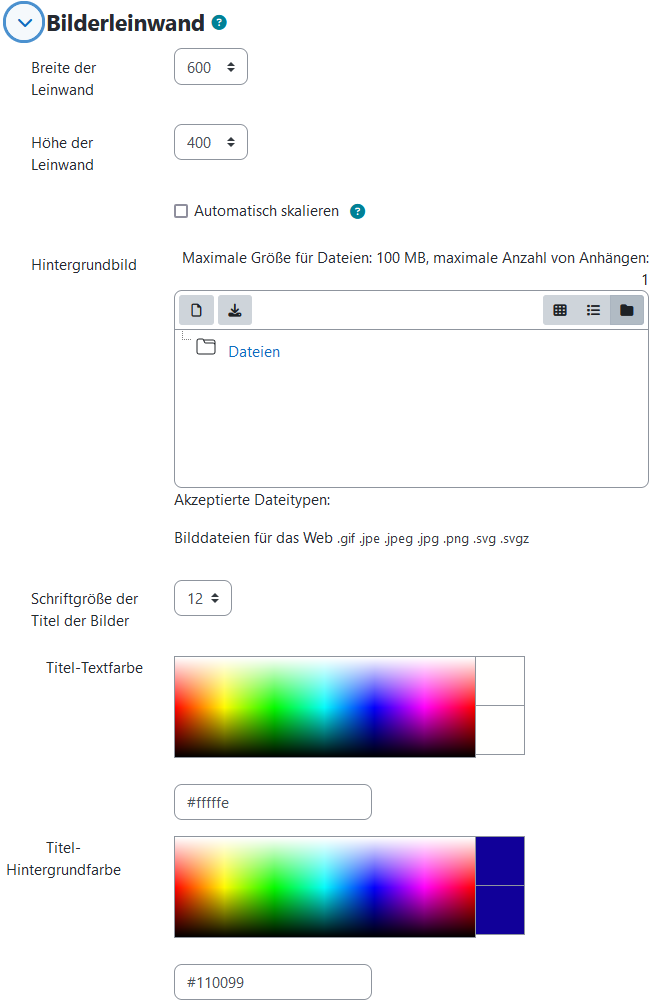
Inhalt ändernpassen Sie dieBreiteundHöheder Leinwand an, vergeben Sie optional einHintergrundbildundText-undHintergrundfarbeder Bildtitel.
- Fügen Sie mit
Element hinzufügenein Bild-Element hinzu. oderLöschenSie diese über den Mülltonnen-Symbol in der Titelzeile im Abschnitt des Bildes. Vergeben Sie einenTitelund Laden Sie über dieDateiauswahlein Bild hoch. Positionieren sie unterObere linke Eckedas Bild in der Leinwand (orientieren Sie sich mit den Koordinaten an der zuvor eingestelltenHöhe und Breite der Leinwand). Legen Sie dieBreite/Höhe des Bildesfest (bei0wird die Originalgröße des hochgeladenen Bildes verwendet. Falls der Klick auf das Bild einen Link öffnen soll, vergeben Sie eineURL. Ggf. stellen Sie einenRahmenein. Bestätigen Sie mitÄnderungen speichern.
Einfacher Text
Bei dem einfachen Textfeld gibt es keine spezifischen Einstellungen. Sie nutzen lediglich die Funktionen des TinyMCE-Texteditors und bestätigen mit Änderungen speichern.